2019/09/06 日記
日記始めると言いながら、3日坊主どころか2日継続すらできてない自分が情けない。
片付け進捗生んだ
京都に戻ってお部屋のお片付け。
床に散らかってるものを上に上げて、半年ぶりに掃除機をかけることに成功した。
さらに溜まった洗濯物も全て片付けることができた。我ながら誇らしい。


iPad Pencilのペン先買った
IPad Pro 買って早々ペンを落とし、ペン先が欠けてしまった。
上手い具合に傾けて書かないとガリガリして気持ち悪く、早く替えたかったけど4つ入り2300円くらいとまあまあのお値段。
安いサードパーティ製無いかなーって探してたけど、反応悪いなど良くない評判ばかりだったので諦めて純正を購入。
でもあと3つも消費できるかなぁ・・・。欲しい人いたら1つ300円くらいでさしあげますよ。

2019/09/05 日記
本日も実家で1日を終えた。
日記開始
今日から毎日、した事や思った事を綴ろうと思う。 目的は苦手になってしまった、思いや考えを言語化するトレーニングのためです。
休職中は何をすべきか
- 休職中はゆっくり休み、休養すること。
まさにその通りだとは思う。 ただ、必ずしも「休養すること=何もしないこと」とはならない。自分はそう考えている。
ある程度落ち着いたら、いままで少しでもやりたいと思ったことをとことんやろう。そう思って8月末くらいからちょいちょいやりたいことリストをつくってます。
が、いくら何でも多すぎだし、やるべきこととやりたいことを混合してしまってる・・・。で結局どれから手を付けようか悩んで結局どれも始められず、何もできないパターンに陥るやつ。これやから・・・・。
せっかく作ったけど、このリストは一旦忘れて、その都度やりたいって思ったことをゆるくやっていこうと思います。

イヌとお昼寝
お昼頃に上のリストをまとめようとしたらすぐに寝落ちしてしまいました。読書や勉強など活字を読むと、いつも5分ぐらいで意識が薄れ眠ってしまいます。(この体質治したいなあ)
そんなだらしない生活をしていても、このイヌさんは優しく隣に寄り添ってくれました。こいつがいなければ、自分の心はもっと酷くなってた思う。動物って偉大。

明日の予定
この週末に台風が来るそうなので、明日を逃せばしばらく晴れの日がねえ。 ということで京都の家に帰って大掃除したい。 ひと段落すれば、多分届いているであろうモンハンワールドを久しぶりにやってみよう。
わからんことを書き連ねてみる。
わからんことが多すぎて何がわからんのかわからんくなることが頻発するので、とにかくわからんことを書き連ねてみる。
悩みごとの相談など、自分の考えを口に出すことで頭で整理でき自己解決しちゃう現象と同じように、文面化することで自分の中で整理できるかもしれないなとかそんな淡い期待を込めて、以下つらつらと書き殴ります。
仕事が分からん
- ただのお礼メール打つ。キーボードを打ち始めるまでにクッソ時間かかる。
- 中々良い言葉が見つからなかったり、こんな日本語あったっけ?ってググりまくる。
- 一つメール書くのに平均2、3回くらい調べている気がする。
- 段取りができない。
- 特に複数人から承認をもらう等不確定要素が増えるともうダメ。
- この人はここから会議やからそれまでに話通しとかな。→今なんか込み入った話しとるな。やめとこ。→じゃあその間に隣の人に「あの人探しとるんですよねー」とか愚痴っといて、もしこの業務が間に合わなくなった場合に数時間前から話しようと努力してたけど間に合わなかったからこれは仕方が無かったって感じを出すためにエビデンス残ししとこ。
- とか謎の保身のために考え動くのが嫌やし、これをいつもやってる自分が嫌。
- 考えるのが怖い。
- 一人月=8時間
- この8時間を一切の無駄なく業務する。
- 自分の考えはいつもどこかズレている。
- じゃあ自分で考える作業自体が無駄なんじゃね?と思って出来る限り考える時間が無駄になるリスクを減らしてから考える。
- 先輩や上司に、今からこれ考えようとしてるんですが、○時間くらいかかりそうですけど、良いですか?無駄なら代わりに考えてほしいです。
- こんな仕事の仕方してて、設計者として恥ずかしくなる。
ものづくりが分からん
- 良いものってなんだよ。
- 予算、納期、仕様を見積もり通りに全て満たしたものが良いものなのかよ。
- そんな全てが想定できて、思い通りに出来上がるものなんて、現状から全く進化できないやんけ。
- とか偉そうな発言してるけど、一方自分はというと使い古された技術すらろくに理解できてないし、不具合出すから無いも言えねえ。
自分が分からん
- ものづくりが好き
- 本当に好きなのかたまに疑ってしまう。
- ものをつくるのが好きなんじゃなくて、ものをいじるのが好きなだけなんじゃね?
- 好きこそ物の上手なれって言葉があるけど、好きなんだったらそろそろ上手になってても良いんじゃね。
感想
- 分からん
- 全ての内容が支離滅裂。
- 低能な考えをぶちまけて、なにも考えてねえ発言ばかり。書いててイライラする。
- 冒頭にとりあえず書いてみるとか言っといて、書いたら書いたですぐ否定する。自己矛盾が多すぎる。なにも考えてない。
- いざ分からんことを書こうとしたら、頭が真白になって何を書こうとしていたのか思い出す時間が長く、なかなか書き始められなかった。
- この内容が全て自分の思いなのかも分からん。今日思っているだけで明日には変わってるかもしれない。そもそも全てでまかせかもしれない。
- これが自分の考えですって自分自身に証明する方法とかないんでしょうか。
SPRESENSEを動かしてみる ~環境構築からLチカまで~
昨年、SONYがマイコンボード界に参入と話題になり、一部界隈ではコスプレ(!?)が流行るほど大人気のマイコンボード「SPRESENSE」。
SPRESENSEのコスはレベルが高すぎだろ..#MFTokyo2018 pic.twitter.com/ULaOcJXXXZ
— ⚡️電電猫猫🐱 (@nya3_neko2) 2018年8月4日
前回はSPRESENSEの特徴をたらたらと書きましたが(もうすぐ書く予定・・・)、今回は環境構築からLチカするとこまでしてみます。
買ったもの
以下2つを購入
メインボード
SPRESENSEの本体的なもの。
拡張ボード
Arduinoシールド互換のボード。
ヘッドホン、マイク端子、SDカードスロットが搭載。
更に、I/O電圧変換が可能(メインボードのみでは1.8V)
環境構築
SPRESENSEの環境は2つ
本記事では、前者で環境構築を実施する。また、構築方法はSPRESENSE公式マニュアルを参照する。
Arduino IDEでの開発 - Spresense - Sony Developer World
なお、筆者環境はWindows10 64bit。
Arduino IDEでの環境開発
公式マニュアルに全部載ってます。
Lチカする
公式マニュアルに全部載ってます。
サンプルプログラムをそのまま走らせて、はい完成。
SPRESENSEでLチカ。 pic.twitter.com/zDsPE3rWgf
— アメガン (@8aomegane8) January 6, 2019
終わりに
・・・・・・記事は以上です。公式マニュアルが丁寧丁寧に書かれていたので、特に書くことありませんでした。糞記事やんけ!
次はSPRESENSEの特徴であるGPS機能を使いたい。これはちゃんと書こうかなと思います。
M5stackを電光掲示板にする
M5Stackとスマホ(PC)をwifiルータを介して接続。 好きな文字列をM5stackの液晶に表示させます。
以下サイト様の記事で作成されていたものを、実行しましたが、インストールするライブラリ数が多く、ややこしかったため、備忘録的に自分なりにまとめてみました。
必要な物
- M5stack Basic grayでも可能です。
- microSDカード PCよりフォントデータを書き込み、最終的にはM5stackに挿入して使用します。
- wifiルータ スマホとの通信の際に使用します。
- スマホorPC webブラウザを開けるなら、iOS端末でもandroid端末でもOK。
- PC(開発環境) なんでもいいですが本記事では、arduinoIDEインストール済windows10 環境で実施しています。 また、M5stackに必要なドライバ等はインストール済としています。 ドライバのインストールについては、以下記事を参照ください。
SDカードへのフォントデータ書き込み
フォントデータのダウンロード
フリーのフォントとして有名な東雲フォントを使用します。
shinonome font familyというサイトから「2004-09-15 0.9.11 リリース」→「 shinonome-0.9.11p1.t..>」を押してダウンロード。
ファイルを2回解凍して、ファイル内から 半角データ
shnm8x16r.bdf、全角データshnmk16.bdfの2種類を使用するため、これを取り出しておきます。 なお、このとき半角データのファイル名をrを消してshnm8x16.bdfとしておきます。1
SDカードのフォーマット
FAT32でフォーマット
/font/というフォルダを作成しておく ここにフォントデータを入れます
書き込みデータのDL
GitHub - mgo-tec/UTF8_to_Shift_JIS
ファイルの書き込み
以下3つのファイルをSDカードに書き込む。
shnmk16.bdf
shnm8x16.bdf
Utf8Sjis.tbl
HTML ヘッダファイルをSD カードへ書き込む
WebSocket 通信を行うために、ブラウザに表示させる HTML のヘッダファイルをSDカードに移す。
HTMLヘッダファイルをコピー
GitHub - mgo-tec/ESP32_SD_EasyWebSocketより、ESP32_SD_EasyWebSocket-master.zipをダウンロード。インストールしたライブラリの以下ディレクトリ内に以下3つのヘッダファイルがあるのでこれをコピーする。
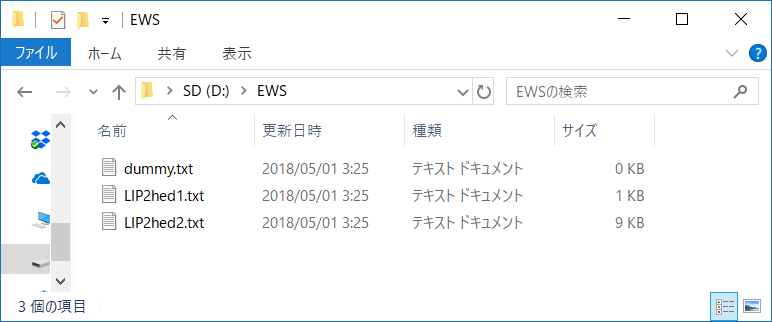
~\ESP32_SD_EasyWebSocket-master.zip\examples\ESP32_SD_EWS_STA_sample\data
LIP2hed1.txt
LIP2hed2.txt
dummy.txt
ファイルの書き込み
SDカードに新たに/EWS/というフォルダを作成し、そこに上記3ファイルをコピーする。

コピー後、PCから取り外して、M5stackに挿入。 これでSDカードの作業は完了です。
M5stack(ESP32)へのプログラム書き込み
必要ライブラリのダウンロード
以下5つ必要なライブラリをダウンロードする。 なお、使用させていただくライブラリはすべてmgo-tec様リポジトリのものです。
ESP32_SD_UTF8toSJIS-master.zipESP32_SD_ShinonomeFNT-master.zip- Shift_JISコードの東雲フォントを、SPI接続のmicroSDカードからESP32で読み込むためのライブラリ
- GitHub - mgo-tec/ESP32_SD_ShinonomeFNT: Arduino core for the ESP32 Japanese font (Shinonome) library
ESP32_Button_Switch-master.zip- ボタンのチャタリング対策や瞬時押し、長押し、持続押しの判別ができるライブラリ
- 今回実行させるプログラムには直接関与しないが、インストールするライブラリにインクルードされているため、入れておく必要がある
- GitHub - mgo-tec/ESP32_Button_Switch: Arduino core for the ESP32 Button Switch Simple Library
ESP32_LCD_ILI9341_SPI-master.zip- M5stack に SPI 接続されている TFT LCD ( 液晶ディスプレイ ) ILI9341 を駆動させるためのライブラリ
- ESP32_LCD_ILI9341_SPI/src at master · mgo-tec/ESP32_LCD_ILI9341_SPI · GitHub
ESP32_SD_EasyWebSocket-master.zip- micro SD カードから HTML や Javascript ファイルを読み込んで WebSocket 通信するライブラリ
- このライブラリによって、webブラウザ上でのUI表示、操作が可能になる
- GitHub - mgo-tec/ESP32_SD_EasyWebSocket
arduino IDEへのライブラリ(zip形式)インストール手順
ダウンロードしたライブラリをarduinoIDEにインストールする。 arudinoIDEには、形式さえ対応していれば、ライブラリをzip形式のままインストールする機能が備わっている。
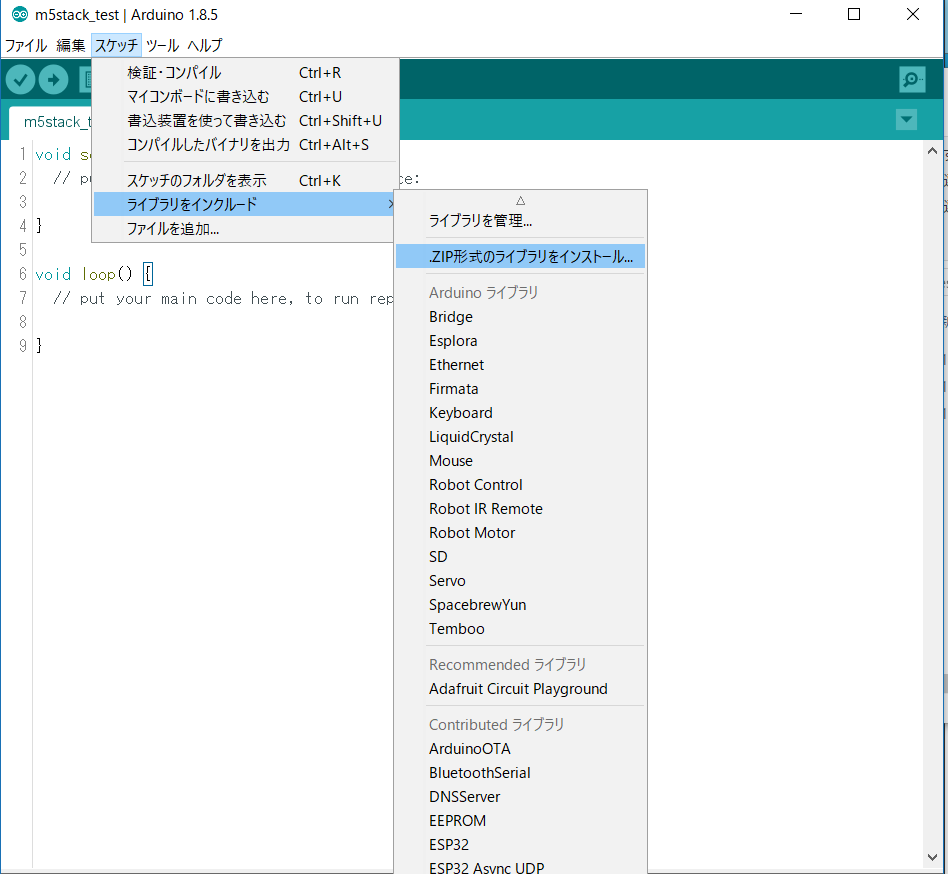
- 「スケッチ」→「ライブラリをインクルード」→「.ZIP形式のライブラリをインストール」を選択

上記でDLした
ESP32_SD_UTF8toSJIS-master.zipを選択しインストール同様に以下4つもインストール
ESP32_SD_ShinonomeFNT-master.zipESP32_Button_Switch-master.zipESP32_LCD_ILI9341_SPI-master.zipESP32_SD_EasyWebSocket-master.zip
arduinoIDEを再起動する
ソースコードの入力
以下サイト様よりソースコードをarduinoIDEにコピペ。 M5stack ( ESP32 )電光掲示板をスマホでリアルタイムコントロールしてみた | ページ 2 / 2 | mgo-tec電子工作
17,18行目のxxx部分をスマホ、PCが接続されているwifiルータのSSID、パスワードに書き換える。
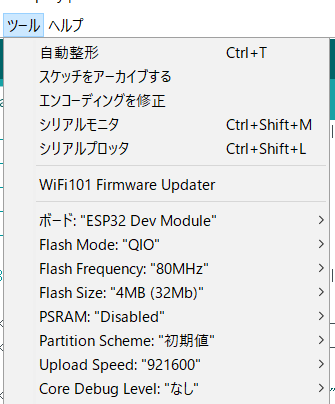
const char* ssid = "xxxxxxxx"; //ご自分のルーターのSSIDに書き換えてください const char* password = "xxxxxxxx"; //ご自分のルーターのパスワードに書き換えてください「ツール」タブより、 ボード選択で「ESP32 Dev Module]を選ぶ その他項目も以下画像の用意選択する。

コンパイル実行し、M5stackに書き込む。
掲示板を使ってみる
M5stackを起動する
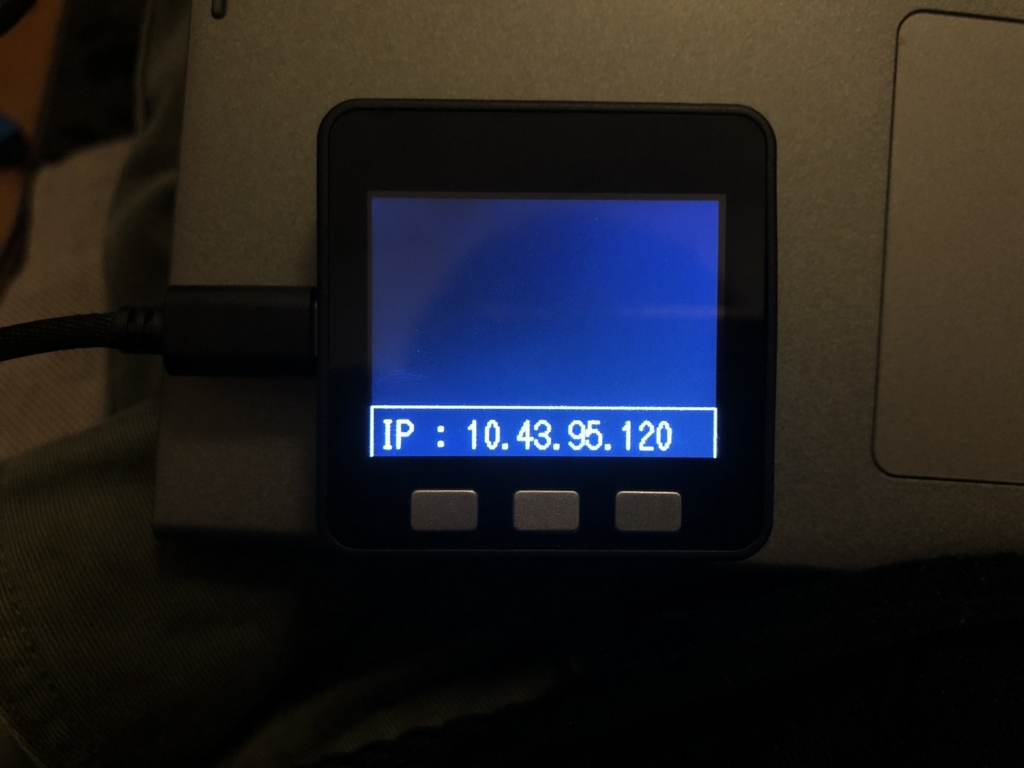
M5stackを起動させると、画像の様な画面になり、プログラムに記述したSSIDのwifiアクセスポイントに自動的に接続されます。
 接続に成功すると、IPアドレスが表示されます。
接続に成功すると、IPアドレスが表示されます。

webブラウザを開く
M5stack上に表示されたIPアドレスに、同じwifiアクセスポイントに接続されたPC(スマホ)のwebブラウザでアクセスしてみます。 するとこのような画面が出てきます。
 表示テキストを変更して、「送信」を押すと好きな文字が出ます。
テキストスクロールをStartにすると、テキストがスクロールを始め、スクロール速度、テキストの横幅、縦幅を変更するたびリアルタイムで表示が対応して変化します。
表示テキストを変更して、「送信」を押すと好きな文字が出ます。
テキストスクロールをStartにすると、テキストがスクロールを始め、スクロール速度、テキストの横幅、縦幅を変更するたびリアルタイムで表示が対応して変化します。
使ってみた様子
スマートフォン向けUIとなっているため、タッチ操作できないPCはスクロールスピード等がいじれないかもしれません。(未検証)
M5stack、リアルタイム電光掲示板動いた。 pic.twitter.com/wAfRbamL0E
— アメガン (@8aomegane8) 2018年8月16日
所感
M5stackが電光掲示板になりました! 意外にもラグがほとんどなく、コンパイルエラーも起きなかったので、ライブラリの完成度の高さに感動しました・・・。 ブラウザのUIに関しては操作性や利便性を考えると、色々改善できそうですね。(HTML勉強しなきゃ・・・) 今回はwifiですがせっかくBluetoothもあるので、次はこれを少し発展させてBLEによるスマホとの直接通信で電光掲示板を作ってみたいですね。あいにく自分はandroid端末を持っていないので、スマホアプリ開発は・・・まだまだ先になりそうです(逃げ)
-
ArduinoIDEにおいて、ファイル名が8文字以上だとエラーが起きる場合があるらしく、こうすべきらしい。(ソース不明)参考:日本語漢字ビットマップフォント、東雲フォントについて|mgo-tec電子工作↩